nodejs 安装 我先前用了nvm,觉得nvm挺厉害可以随时更换nodejs版本,但是研究了下,可能自己功力不够还是什么,并不好用,中间还出现了错误;所以最后还是卸载了;
本文图文并茂的一步一步的来,旨在好用简洁:
1】第一步:下载nodejs
中文官网:
https://nodejs.org/zh-cn/download/
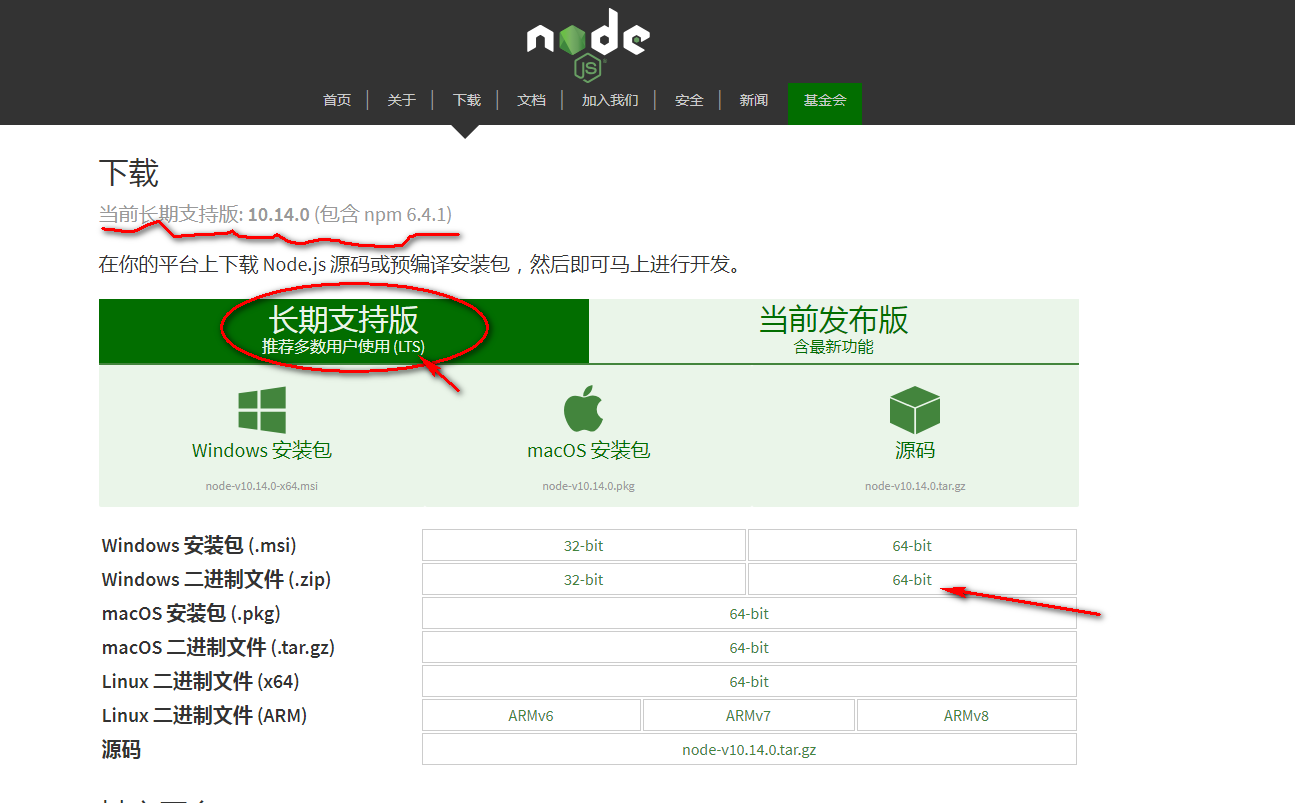
如下图是最新的版本,不用怕这是最新的直接下载就可以了,选择windows版本,LTS是长期支持版本,箭头所示下载64位压缩版;个人觉得压缩版本就够了;(可能安装版的功能更多,为了方便这里使用解压版就够做项目了)

2】第二步:解压上面下载的压缩包,然后在安装目录下新建两个文件夹 node-cache 和 node-global
这里要注意一定要在解压缩包当前目录里打开cmd窗口:shift+鼠标右键----->打开命令窗口,否则是没有npm命令的;
cmd执行,配置NPM全局模块路径和cache默认安装位置
npm config set cache "E:\nodeInstall\node-v10.14.0-win-x64\node-cache"
npm config set prefix "E:\nodeInstall\node-v10.14.0-win-x64\node-global"
3】第三步:修改配置环境变量
在桌面右键我的电脑(或计算机)---属性 ---高级系统设置----环境变量----
添加NODE_HOME : E:\nodeInstall\node-v10.14.0-win-x64 (你的nodejs安装根目录,如下图)
path添加: ;%NODE_HOME%;%NODE_HOME%\node-globa;

以上就配置好了环境变量;
4】第四步:修改npm镜像为taobao 为什么要这么做,因为如果用npm下载更新的话,npm速度回非常慢,而且容易出错;
npm install -g cnpm --registry=https://registry.npm.taobao.org 注意执行这个命令,黑窗口还是在你的nodejs 安装根目录,就是你上边一致执行的窗口;
执行完毕,关闭黑窗口命令;
5】第五步:重新打开cmd命令窗口(cnpm 命令无效说明上一步没做好,因为上一步已经配置了全局),安装vue-cli 脚手架:
cnpm install --global vue-cli
简写: cnpm i -global vue-cli
到这一步nodejs已经安装完了 ,并带有vue-cli;
6】第六步: 随便在你的电脑选一位置(创建项目文件夹),cmd执行
vue init webpack xxx_front 其中“xxx_front”为你的前端项目名称,等待完成后,到此你的前端框架已经搭建完成;
7】运行项目:运行前先在你的项目根目录下:cnpm install 或cnpm i 安装前端需要的包,安装好回多出一个文件夹:node_modules
然后还是在你的项目跟目录,黑窗口执行cnpm run dev
后续打包的命令是cnpm run build
本文章到此结束觉得好,给个赞,由于一个清晰的好的文档编辑是辛苦,尽量尊重我的原版;https://www.cnblogs.com/luojiesheng/p/10031046.html