前言
我们的springboot 架手架已经包含了mysql,redis,定时任务,邮件服务,短信服务,文件上传下载,以及docker-compose 构建镜像等等。
接下来让我们解决另一个常见的问题。一般的情况下,都是前后端分离的,我这个架手架的初衷也是前后端进行分离,所以这里就涉及到一个很严重的问题啦,当协议,端口,IP三者有其一不同就会产生跨域,所以需要做跨域支持。
测试跨域的文件
在这之前,我们先写一个测试接口是否跨域的html ,这样下面的测试比较方便。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link type="test/css" href="css/style.css" rel="stylesheet"> <body> <input type="text" style="width:600px;height:30px;font-size:14px;" id="urlText" value="" /> <br> <input type="button" style="margin: 10px"; id="cors" value="判断是否可访问"/> <p>http://localhost:9090/zlflovemm/</p> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(function(){ $("#cors").click( function(){ var url2 = $("#urlText").val(); $.post({ contentType:'application/x-www-form-urlencoded;charset=UTF-8', url:url2, data: "/rAIeKeSBG1LV+XoIq82/O", success:function(data){ alert("success"); } }) }); }); </script> </body> </html>接下来我们来学习下在springboot 项目中怎么实现支持跨域。
@CrossOrigin 注解
这种方法是springboot 自带的,使用比较简单,在需要支持的跨域的接口上加上这个注解就可以了。
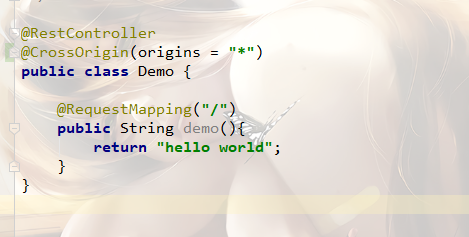
比如在我们项目的demo 接口加上注解.就表示这个接口支持跨域,其中origins = "*"
表示所有的地址都可以访问这个接口,也可以写具体的地址,表示只有这个地址访问才能访问到接口。@CrossOrigin(origins = "*")
测试
我们也来测试一下,启动项目后,在浏览器上运行我们的测试的html文件。
发现localhost:9090/zlflovemm/ 是可以访问的。
说明跨域是支持的。大伙可以先将注解去掉测试一下,然后加上注解测试一下进行对比。
这种方式虽然很简单,但是缺点也不小,需要跨域的接口都需要加上这个注解,这对前后端分离的项目是不友好的,所以这种方式基本上用的很少。
重写WebMvcConfigurer的addCorsMappings 方法。
这种方法在实际项目中也用的比较多,是一种全局支持跨域的方法。
我们创建一个CorsConfig 类。内容如下: